Bài tập
(ASP.NET Core MVC) Xây dựng ứng dụng mẫu - Danh mục của Blog (phần 1)
Từng bước xây dựng Website mẫu với ASP.NET Core MVC, phần này xây dựng danh mục để chuẩn bị cho một Website là một blog đăng các bài viết
Định nghĩa Model Category
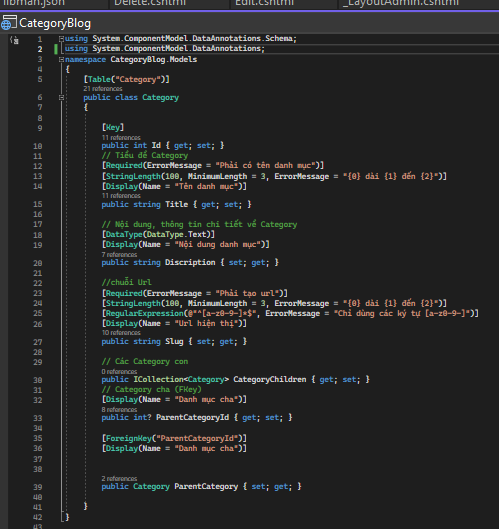
Model Category tương ứng là bảng Category trong CSDL SQL Server, lưu trữ thông tinh các danh mục của Blog, mỗi danh mục có thể là danh mục gốc hoặc là danh mục con của một danh mục khác, ta sẽ xây dựng Model này như sau:
Models/Category.cs

Cập nhật DbContext của ứng dụng
public DbSet< Category > Categories {set; get;}
Cập nhật Database bằng EF Migration
Thực hiện lệnh sau tạo một Migration đặt tên là init
Add-migration Init
Sau đó thực hiện cập nhật database
Update-database
Nếu sau cập nhật cần sửa đổi thì có thể xóa Migration và thực hiện lại quy trình trên, xóa Migration cuối bằng cách
Remove migrations
Tạo CRUD cho Category
Bạn có thể sử dụng công cụ dotnet aspnetcodegenerator, tự động phát sinh ra Controller với các Action/View đáp ứng các chức năng Create, Read, Update, Delete cho Category. Sau khi phát sinh, sẽ chỉnh sửa trên mã nguồn này cho nhanh chóng, hãy thực hiện lệnh sau:
dotnet aspnet-codegenerator controller -name CategoryController -m CategoryBlog.Models.Category -dc CategoryBlog.Data.CategoryBlogContext -outDir Areas/Admin/Controllers -l _Layout
Lệnh trên sẽ phát sinh cho chúng ta Controller với tên là Category, các tham số đó là:
-name Category tạo controller đặt tên là Category
-m CategoryBlog.Models.Category chỉ ra lớp Model sẽ phát sinh CRUD
-dc CategoryBlog.Data.CategoryBlogContext chỉ ra lớp DbContext
-outDir Areas/Admin/Controllers nơi lưu code Controller (đặt trong Area có tên Blog)
-l _Layout view phát sinh sử dụng layout là _Layout
Sau lệnh trên nó tạo ra Controller Category trong Area Admin, các View lưu ở thư mục Areas/Admin/Views/Category, để các View tự động nạp thư viện TagHelper hãy tạo ra file Areas/Admin/Views/Category/_ViewImports.cshtml với nội dung
Như vậy đã tạo ra Controller và các View, bạn có thể truy cập /admin/category/ để hiện thị trang Index, là danh sách các Category - Từ trang này có thể tạo mới, sửa đổi, xóa Category
Giờ sẽ mở Controller và các file View ra để tùy biến
Tùy biến chức năng tạo Category
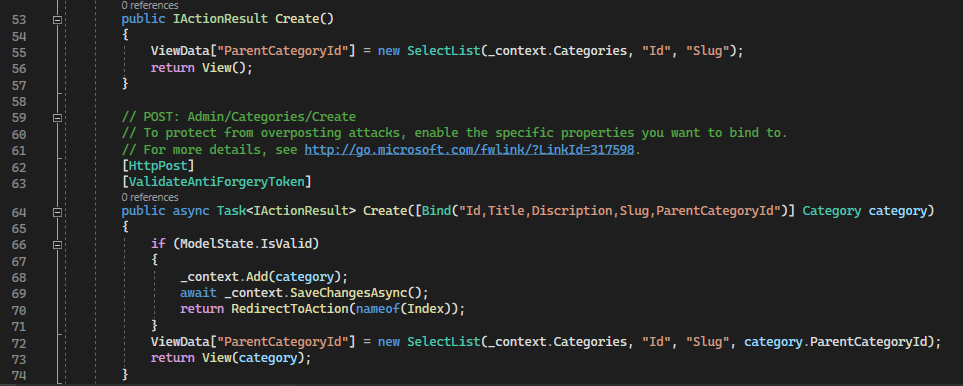
Chức năng này thực hiện qua 2 Action Create (một cho get và một cho post) và file view là Create.cshtml, sửa lại Action Create trong CategoryController như sau:

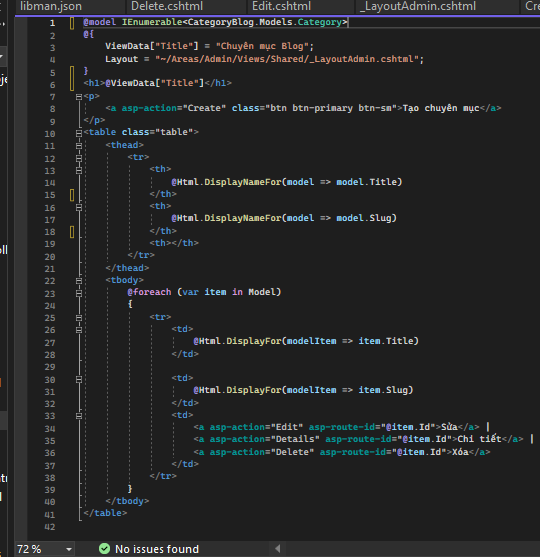
Trang view Index.cshtml có nội dung:

Để ý khi tạo Category có phát sinh phần tử HTML Select để chọn ID danh mục cha nếu cần, để làm điều đó đã sử dụng đoạn mã tạo ra SelectList rồi chuyển nó tới View thông qua ViewData, thể hiện qua đoạn mã với diễn giải như sau:
ViewData["ParentCategoryId"] = new SelectList(_context.Categories, "Id", "Slug", category.ParentCategoryId);
Tạo View thì nó dựng HTML để chọn phần tử cha bằng select TagHelper
Tạo phần tử HTML select tương ứng cho ParentID của Model, các mục chọn có nguồn từ Controller truyền tới là ViewBag.ParentCategoryId
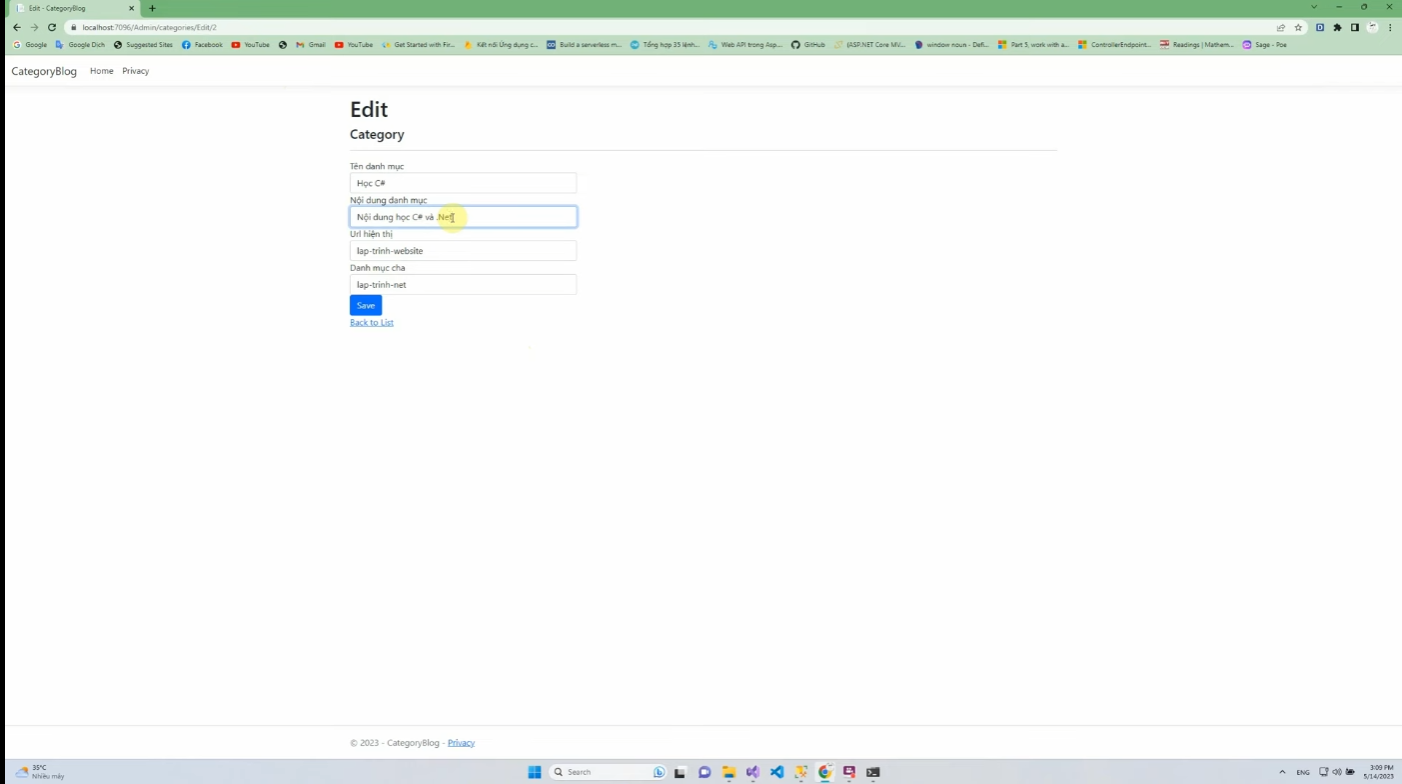
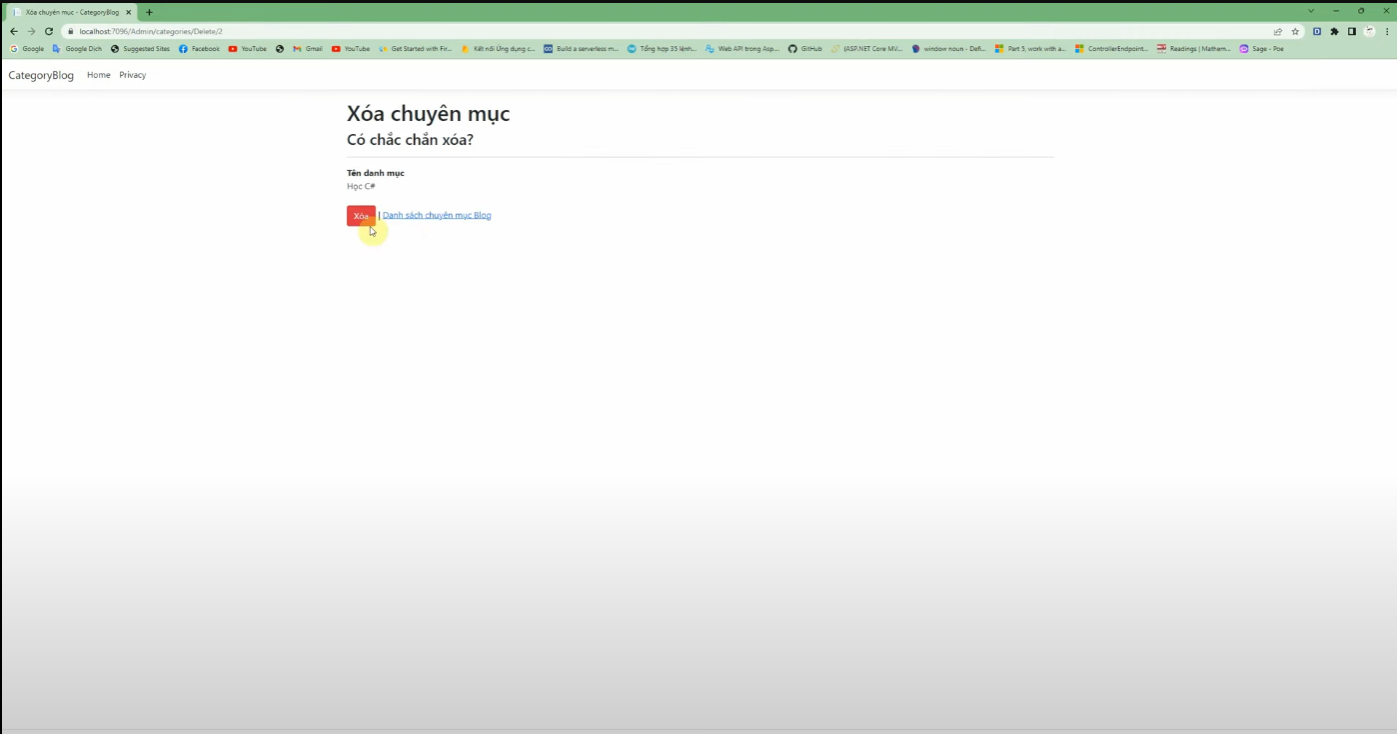
Các chức năng Delete, Edit, Detail tùy biến một cách tương tự. Kết quả sẽ có đủ chức năng để quản lý danh mục



Xem chi tiết tại video hướng dẫn :