Bài tập
(ASP.NET Core MVC) Xây dựng ứng dụng mẫu - Tích hợp HTML Editor Summernote
Tích hợp HTML Editor (WYSIWYG HTML) vào trang web ASP.NET MVC Core, sử dụng Summernote Editor
Tích hợp Summernote - HTML Editor vào Website
Có nhiều công cụ soạn thảo HTML (WYSIWYG Editor) để bạn tích hợp vào website, phổ biến như CkEditor, Summernote, TinyMCE ... Ở đây sẽ sử dụng công cụ đơn giản là Summernote, công cụ này có sử dụng BootStrap, JQuery.
Tải về bản mới tại Summernote Releases, ví dụ tải về file summernote-0.8.18-dist.zip. Giải nén, copy tất cả các file có vào thư mục của dự án, ta sẽ copy vào thư mục wwwroot/summernote - để có thể truy cập qua file tĩnh ASP.NET MVC
https://github.com/summernote/summernote/releases
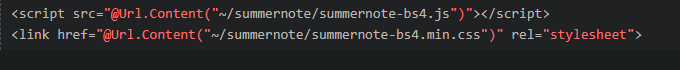
Trong thư mục wwwroot/summernote có nhiều file .js, .css tùy ngữ cảnh mà sử dụng. Trong trường hợp sử dụng cùng CSS BootStrap, thì cần nạp vào trang HTML hai file:

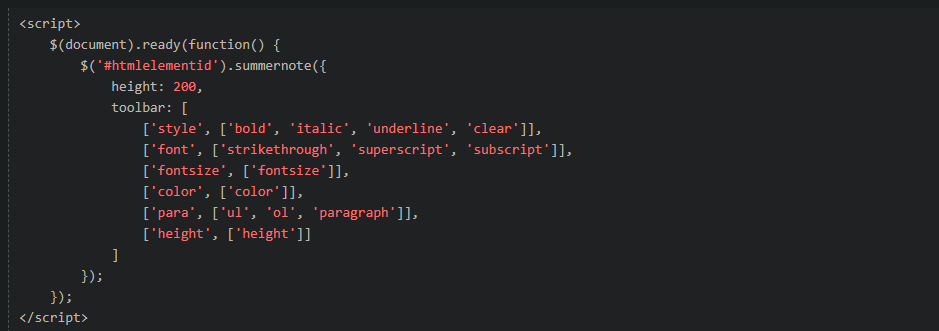
Sau đó kích hoạt phần tử HTML nào trở thành Editor bằng cú pháp mã JavaScript như sau:

Áp dụng:
Trong ứng dụng của Blog, các Category có thuộc tính Content, thuộc tính này sẽ thiết lập có nội dung là HTML, do vậy khi soạn thảo, tạo mới hãy kích hoạt Summernote để biên tập nội dung HTML
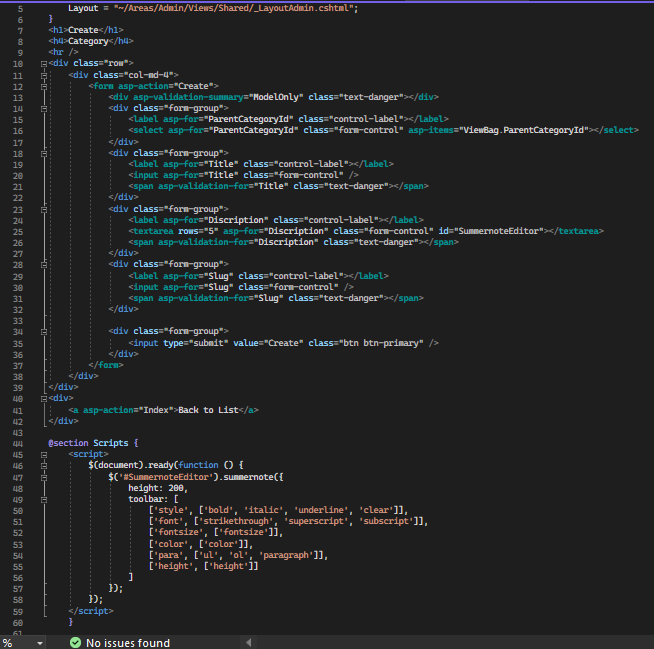
Mở file Areas/Admin/Views/Category/Create.cshtml thêm vào đoạn mã kích hoạt Summernote cho phần tử Content - nó thành như sau:

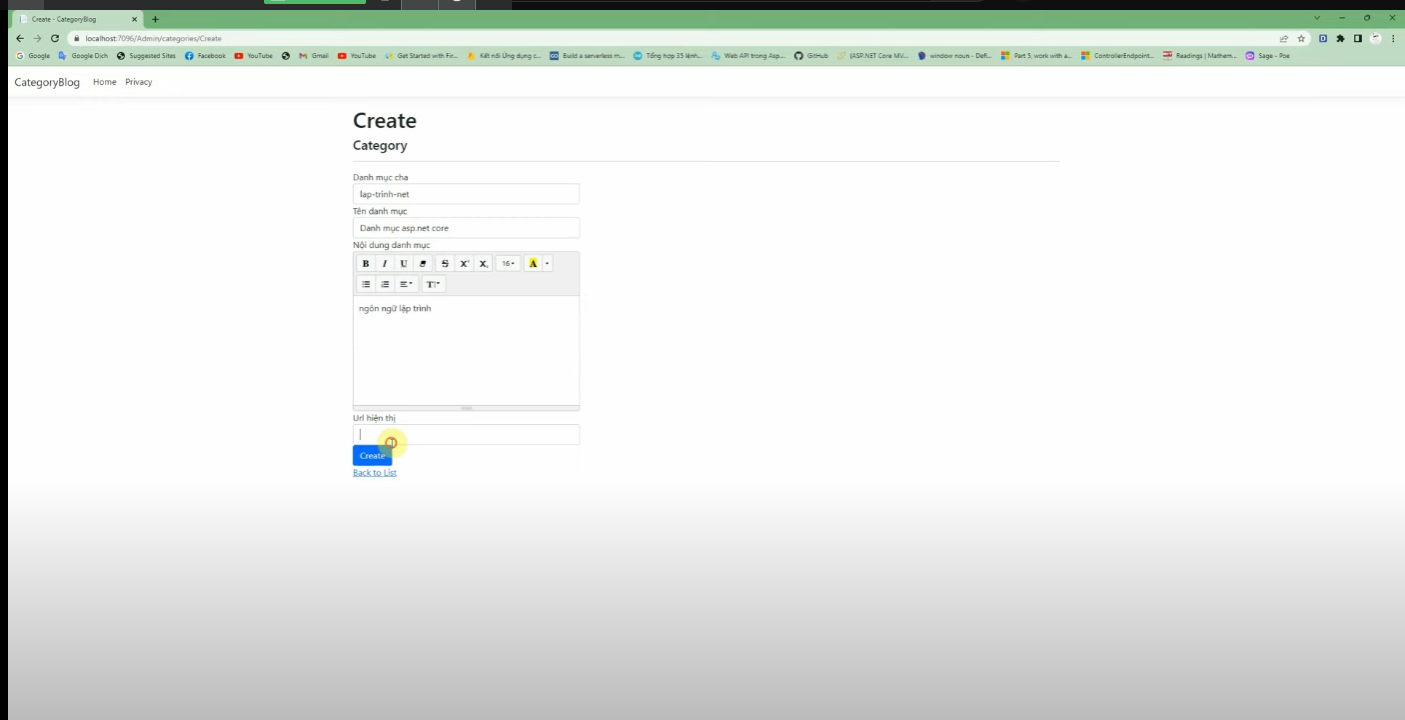
Kết quả khi soạn thảo một Category

Tham khảo thêm tại video hướng dẫn :